Are you planning to go for mobile app development? And looking for the best Mobile App Development Tools? No problem. We got you covered.
There are thousands of App Development Tools you can use. In a world where hundreds of apps are being built in minutes, there should be no excuse for you to design one.
Today mobile phones, tablets, etc., are considered necessary for communications, business, and entertainment. Many corporations have begun to develop their mobile apps to escalate their reach to customers.
According to research, the worldwide mobile app market is expected to reach $311.25 billion by 2023. That denotes a compound annual growth rate of $19.2 from $108.44 billion in 2017.
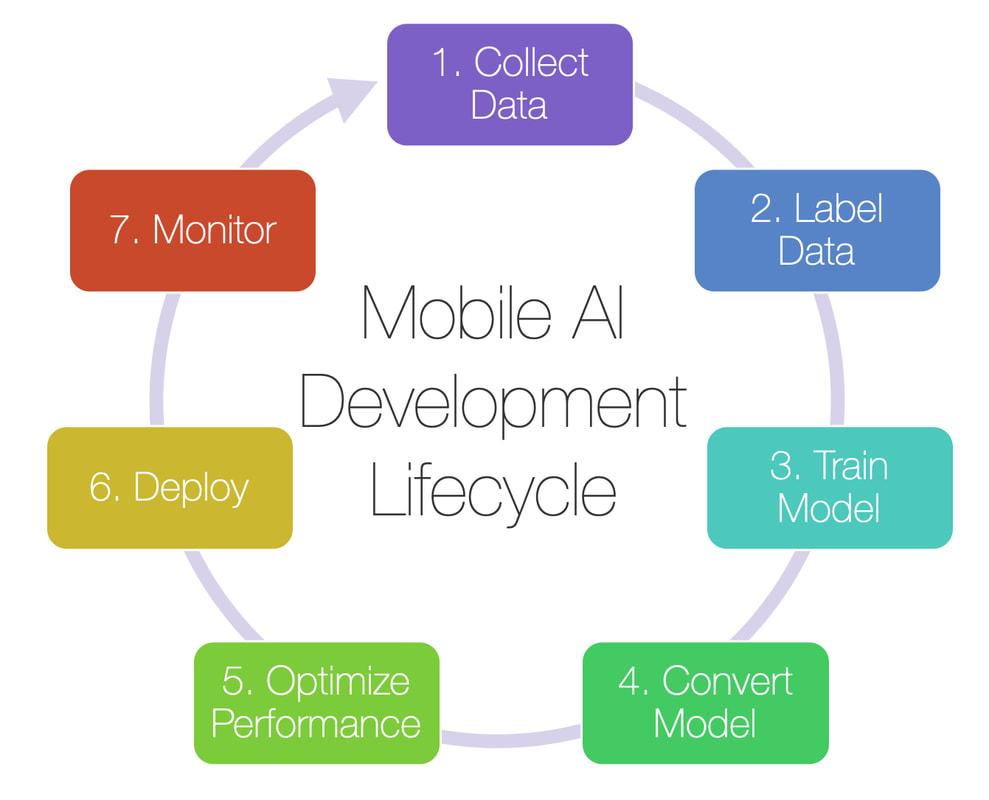
Mobile App Development Life Cycle
 Before a successful mobile application is created, iteration and a series of processes and cycles occur.
Before a successful mobile application is created, iteration and a series of processes and cycles occur.
The cycle starts with research, and through that, data is collected from the market to analyze which possible app would be practical to launch. The target industry, possible features, demographics, etc., are clarified through this process.
After that, you take your outcomes, label your data, and set your app’s goals during the planning phase. This stage also includes recognizing budgets and identifying a deadline. In the next step, the planning goes for designing, where the intended model is exhibited to clients and developers.
From this stage, the actual work begins; the developers start working on the trained model and convert them to optimize its performance. Testing is vital in finding errors and fortifying their quality before launching it to the public.
After the testing is done and the app runs accurately, the next step is to unveil it for the public to install and use it. This last process helps you to monitor your app and amend it accordingly.
What are the Mobile App Development Tools?
Mobile App Development Tools are the software designed to help with the creation of mobile apps. A typical app development process initiates with an idea, followed by strategy, design, and development. Once deployed, post-launch phases must be followed to ensure that the app thrives in the virtual landscape.
The choice of tools highly depends on quality and costs. As per the Business of Apps, you must have a clear insight of all variables to figure out a vital tool for your app development.
A thorough evaluation of the current app development tool will allow you to make an informed decision.
A Look At Best Mobile App Development Tools
There are thousands of mobile app development tools created to design your desired application, from which few of them have made app development more accessible for people.
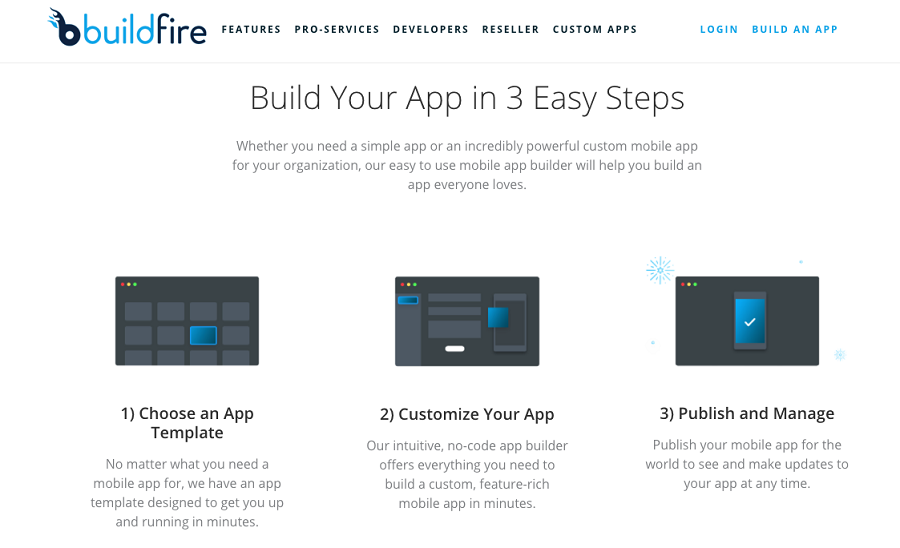
#1. BuildFire

BuildFire is one of the best Mobile App builder Tool around the market.
The sophisticated drag and drop UI of BuildFire makes it easy for you to develop your iOS and Android mobile application. This tool can shorten the time to launch by a month, costing around $20 per application.
These high-performance mobile app builder features include:
- More than 45 plugins
- Easy and direct integration to Smooch and others
- Segments and several other APIs
- Pre-existing templates to build the apps from
It hardly takes you an hour to create a mobile application using the pre-existing BuildFire templates.
#2. Salesforce 1 And Lightning
 It is the ideal platform for Salesforce developers. The tool is easy and customizable, with just a few clicks. This mobile application development tool provides developers, administrators, salesforce users, and IVs the freedom to revolutionize.
It is the ideal platform for Salesforce developers. The tool is easy and customizable, with just a few clicks. This mobile application development tool provides developers, administrators, salesforce users, and IVs the freedom to revolutionize.
Today, 89% of the Salesforce customers use the salesforce1 mobile application, whereas 46% plans to design a bespoke mobile app using sales force1.
The lightning component is a new charter for building an active single-page UI/UX capable of functioning in Android phones, tablets, and desktop PCs.
According to an Assignment Assistance, benefits of Salesforce 1 and lightening include:
- Faster assimilation of data
- Building custom apps with peripheral data in Visualforce and Apex code
- The lightning element uses an event-driven design for improved decoupling between the components
- Augment apps for various devices
- Enhances development efficiency and supports the parallel design
#3. Sencha
Sencha is a model view controller-based JavaScript framework. It provides a significant level of responsiveness for the app to increase customer satisfaction.
You can code in HTML5 and later convert it into Android and iOS. The tool is useful to create a native application without wasting extra time during the development.
Sencha has gained a good standing in providing massive support for animations and improved touch events.
If you aim to develop a native app that works on Android, iOS, and Blackberry, then Sencha should be your ultimate pick. It is one of the most functional tools for developing an enterprise application.
It equips the developers with tools, frameworks, and services to create fantastic web application experiences. The MVC-based JavaScript structure enables the developers to use it through a touch of fingertips. This enhances the responsiveness of the application.
If you are still in a daze on why you should choose Sencha, here are some pointers to convince you:
- Provides good community strength
- Provides commercially supported UI widgets for toolbars, menus, and lists
- Single code paradigm across all the components
- Offers an end-to-end testing solution for Ext JS
Given its long-standing commitment to web technologies, Sencha has reduced the cost and complexity of delivering enterprise apps across multiple devices.
#4. Ionic
This easy to use and easy to learn is one of this era’s most popular mobile application tools. It is widely used to design hybrid mobile apps using technologies like SASS, HTML, and CSS.
The ionic framework is an open-source mobile user interface to develop high-quality cross-platform apps for native iOS, web, and Android using a single codebase.
It is known to provide platform-specific UI elements through a library of components for Android and iOS. It is the first choice of many developers because it utilizes a combination of Apache Cordova and Angular.
By designing an Ionic mobile app, app developers can easily send the release update to the users. Automating the app delivery is easier with Ionic, and the developers can swiftly increase the speed of mobile app development.
The merits of using this tool are as follows:
- A central, shared dashboard with live activity feeds
- Ability to automate the workflow
- Creates native app binaries in the cloud with Ionic package
- Delivers updates, fixtures, and content changes without waiting for app store approval
The fact that apps developed on Ionic focus on providing enhanced user experiences is the major winning factor for this tool.
#5. Appcelerator
 As the name suggests, it creates an application faster and is a favorite tool that requires fewer coding lines to develop the application.
As the name suggests, it creates an application faster and is a favorite tool that requires fewer coding lines to develop the application.
Appcelerator has platform-specific features, optimized APIs, and UI. The tool uses a single JavaScript framework for rich native and cloud-connected mobile apps.
Appcelerator helps develop the app’s ability to interact with other web services and is based on the concept of “write once, run everywhere.”
The tool has become an ultimate favorite of the developers because it asks for a few coding lines. There are platform-specific features, User Interface (UI), and APIs to maximize the efficiency of the apps created.
- The reasons why Appcelerator should be your ultimate choice are:
- It is written in JavaScript, a widely-used programming language
- There is a 60-90% reduction in coding
- Good support for newly-released Operating Systems
- Fully-native apps to use the device capability
- Possibility to create dynamic effects and animations
New developers can quickly learn this tool and reach out to the market with incredible app ideas.
#6. AppCode
 AppCode is an IDE for iOs/macOS and Android mobile app development. The tool supports technologies such as HTML. JavaScript, XML. CSS, etc., and provides various integrations among built-in- Reveal support and Cocoapods manager.
AppCode is an IDE for iOs/macOS and Android mobile app development. The tool supports technologies such as HTML. JavaScript, XML. CSS, etc., and provides various integrations among built-in- Reveal support and Cocoapods manager.
It can benefit the developer in saving their time and taking advantage of the Integrated Development Environment‘s intelligent support, locating and fixing bugs, and leveraging their overall productivity.
#7. Xcode
Xcode introduced an incredibly productive environment to build and design apps for iPhone, iPad, Mac, and other Apple accessories. Xcode, when combined with swift, makes programming a pleasantly live experience.
Xcode tool includes everything a developer needs to create an application for Mac, iPhone, iPad, Apple Watch and Apple TV. It provides developers with a combined workflow for UI design, coding, analyzing, and fixing.
#8. Xamarin
 There’s no tool better than xaramin to create native apps. This platform aids developers in developing native IOS, Android, and Windows applications using a single shared NET code base.
There’s no tool better than xaramin to create native apps. This platform aids developers in developing native IOS, Android, and Windows applications using a single shared NET code base.
The software can create a scalable mobile application with fewer errors and support a single trial on iOS and Android.
Xamarin is an abstraction layer that handles the communication of shared code with underlying platform code. It enables the developers to share an estimated 90% of their application across the platforms. This allows the developers to jot down their business logic in a single language and achieve native performance on every platform.
- Over 1.4 million developers use Xamarin due to the perks that tag along. Some of which are:
- Application deep-linking and indexing
- Ability to create high-performance shared libraries
- Easy process of testing, deploying, and repeat using the C++ programming language
- Platform-specific IntelliSense to make coding easier
In its more than seven years of experience, Xamarin has impressed many developers in 120 countries. It provides endless support to the development ecosystem to test and debug the products. The tools deployed by airG scam-free apps are also based on the same algorithms.
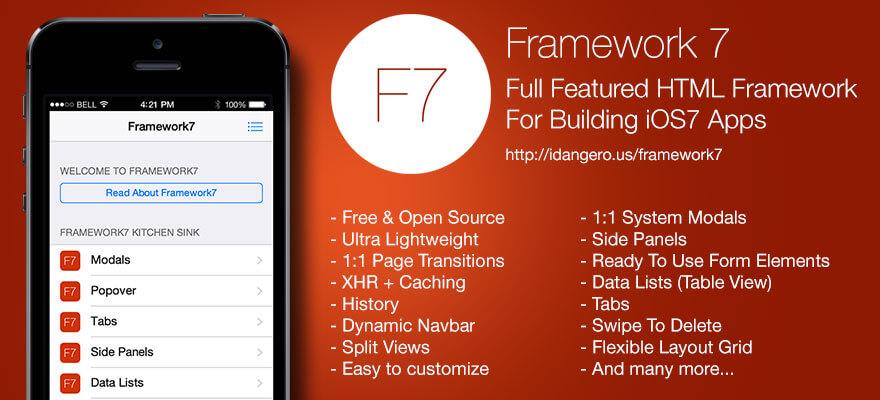
#9. Framework 7
 Framework 7 was earlier used for IOS only, but now it has started offering support to android apps. Its open-source HTML framework is easy to understand and helps to develop the app faster.
Framework 7 was earlier used for IOS only, but now it has started offering support to android apps. Its open-source HTML framework is easy to understand and helps to develop the app faster.
Since it is an IOS-focused tool, it cannot fit all platforms. However, According to one of the best assignment writing services, if you’re willing to create an android application that looks like a clean IOS app, then framework 7 is for you.
Its features include material design UI, 1:1 page animation, native scrolling, etc.
It is easy-to-understand and develops native apps at a fast pace. However, it is not compatible with all platforms due to its limited focus. The salient features of this tool are:
- It can introduce custom styles to your application
- It supports iOS swipe-back action from the left border of the screen
- It provides an enhanced video ad experience as it has a video-intelligence within
- It offers a wide range of UI tools and widgets
Framework 7 is full of freedom. It doesn’t limit your creativity and imagination. Instead, it allows the developer to practice and learn as they proceed forth in the development process. We suggest you understand the different app testing types and why it matters to figure out your future approach.
#10. jQuery Mobile
 It is one of the oldest app development tools based on the “write less, do more” concept. Over half of all mobile websites uses this tool, and it has more functionality than most.
It is one of the oldest app development tools based on the “write less, do more” concept. Over half of all mobile websites uses this tool, and it has more functionality than most.
jQuery allows the developer to create a single, highly-branded quick-to-response webpage and application that works on tablet, desktop, and smartphone platforms.
This tool is also known as the “swiss army knife of mobile app development tools.”
#11. React Native
React Native is the creation of the Facebook community. It is a cross-platform tool that functions on JavaScript Technology. It allows the developers to create top-rated native applications using a single code base. With this tool, a single team can maintain two platforms and share a standard technology.
The reason why it has garnered the attention of many developers are:
- It wraps the existing native code and interacts with native APIs via the declarative UI paradigm and JavaScript
- Allows iteration at high speed
- Doesn’t compromise on user experiences
In the year 2018, React Native achieved the second-highest number of contributors for a repository in GitHub. Today, it has won the support of worldwide companies, including Microsoft, Expo, Callstack, and Software Mansion.
#12. MobiLoud
MobiLoud is a wordpress plugin that enables companies to create a native mobile app for Android and iOS devices. It integrates with the WordPress websites to change it into a native mobile app and allow the users to publish these apps on Google Play Store or Apple Store.
Some benefits of using this tool are:
- It allows for white-label branding. This allows the user to customize content, color, style, logo, and font that’s visible in the application.
- Mobile advertising, embedding an external link, subscription, performance monitoring, etc. are easy with it
There is a starting price that you have to pay for utilizing this tool. It gives you a trial period of 60 days. You can also avail a demo before to know more about its functioning.
#13. Ninox
Ninox is a cloud-based platform that is extremely useful to create custom database applications for products like Mac, iPhone, iPad, and web browsers. This mobile app development tool enables the developers to create custom apps with scripting, drag-and-drop formulas, and built-in templates.
The prominent features of this tool are:
- Custom forms, fields, and triggers can be crafted
- The visual formula editor allows for calculations
- Can create application types including CRM, invoicing, meeting management, event management, and many more
- Teammates can collaborate on the same project
This tool allows for the syncing of the devices. This means that an individual can access the work on their apps from various devices.
#14. NativeScript
NativeScript is a highly-rated, open-source mobile app development tool that helps create Android and iOS-based applications with a single code base. It deploys the knowledge of CSS, JavaScript, and other libraries that you prefer.
The factors that stand out in this tool are:
- Developers can build native applications using languages, such as TypeScript and JavaScript
- It also allows using other frameworks like Angular and Vue.js.
- Free demo
There are some notable business apps developed via NativeScript. Once you have evaluated your business requirements, you could opt for this tool and ease up the entire setup with a single code base.
#15. Onsen UI
As the name tells us, the focal point of this tool is the user interface. It contains a rich variety of components meant to enhance the UI of a mobile application.
Its outstanding graphic capabilities have made it the ultimate choice for some reputed names in the corporate sector. The perks of using Onsen UI are:
- It offers stack navigation, side tabs, and many other components like forms and lists
- It allows using animations and customizing those to make it work on various devices
- It helps to create complex applications with its easy-to-learn structure
- It has lots of learning resources, including interactive tutorials and official documents
Using Onsen UI is a plausible answer if you are willing to create a graphical app or a complex app framework to resolve your prospects’ issues.
Chose The App As Per Your Requirements
When you run a google search, you’ll find many mobile app development tools that you can’t even count. At this stage, it gets challenging to look for the best ones to start the development process.
Recommended Reading :
- 10 Benefits of Laravel Development Services for Enterprises
- Different Type of Testings: Why it is Important in Mobile App Development
- Agile Software Development Life Cycle Explained
- How React Native App Development Adds Value To A Business?
- 10 Best USB Bootable Software for Windows/Mac
Therefore, before you select the application development tools you’re going with, jot down your requirements and compare them with the features of the ones you plan to work on. In this article, you can learn the ten most common and developer’s favorite tools to help you proceed with your process.








![Avast Driver Updater Key 2022 | Activation Key V2.5.9 [Free]- Avast Driver Updater Key 2021](https://vintank.com/wp-content/uploads/2021/02/Avast-Driver-Updater-Key-2021-100x70.jpg)
![Avast Premier Activation Code and License Key [Working] Avast Premier Activation Code and License Key](https://vintank.com/wp-content/uploads/2021/09/Avast-Premier-Activation-Code-and-License-Key-100x70.jpg)
